table : 게시판 column(열), row(행)
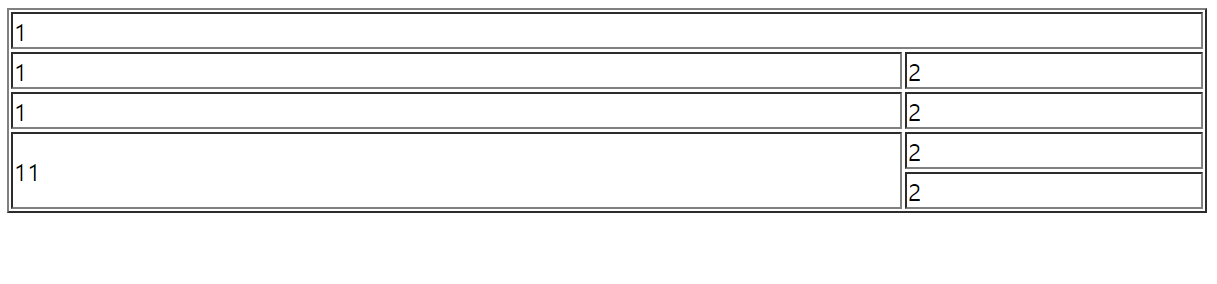
0. 게시판 만들기용 sample

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<div align="center">
<!-- 어느 정도까지만 화면에따라 조정됨 -->
<table border="1" style="width: 800px; height: 100%">
<col width="600"><col width="200">
<tr>
<td colspan="2">1</td>
<!-- <td>2</td> -->
</tr>
<tr>
<td>1</td>
<td>2</td>
</tr>
<tr>
<td>1</td>
<td>2</td>
</tr>
<tr>
<td rowspan="2">11</td>
<td>2</td>
</tr>
<tr>
<!-- <td>11</td> -->
<td>2</td>
</tr>
</table>
</div>
</body>
</html>
1. 테이블 크기조정, 위치조정, 컬럼 가운데 정렬

<body>
<div align="center"> <!-- 중앙에 위치 -->
<table border="1">
<!-- 컬럼의 넓이 셋팅 -->
<col width="50"><col width="100"><col width="200"><col width="50">
<!-- 화면에 100% 채워짐
<table border="2" style="width: 50%"> -->
<!-- 컬럼의 분류 입력(자동 중간 맞춤) -->
<tr>
<th>번호</th><th>성</th><th>이름</th><th>나이</th>
</tr>
<tr>
<th>1</th><td align="center">홍</td><td>길돟</td><td>24</td>
</tr>
<tr>
<th>2</th><td align="center">일</td><td>지매</td><td>29</td>
</tr>
<tr>
<th>3</th><td align="center">성</td><td>춘향</td><td>16</td>
</tr>
</table>
</div><br><br>
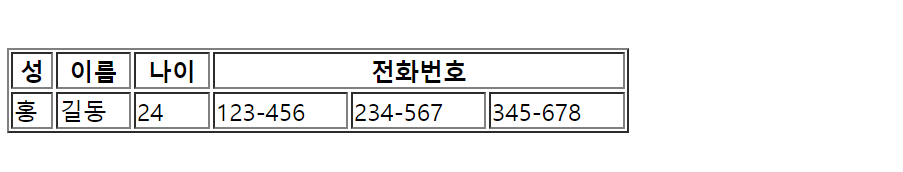
2. 가로행 병합 colsapan = "2"

<table border="1" style="width: 70%">
<tr>
<th>성</th>
<th>이름</th>
<th>나이</th>
<!-- (가로행)컬럼 병합 colspan -->
<th colspan="3">전화번호</th>
<!-- <th>전화번호</th> -->
</tr>
<tr>
<td>홍</td>
<td>길동</td>
<td>24</td>
<td>123-456</td>
<td>234-567</td>
<td>345-678</td>
</tr>
</table>
3. 세로열 병합 rowspan = "2"

<div align="right">
<table border="1">
<caption>주소록</caption>
<tr>
<th>번호</th>
<td>1</td>
</tr>
<tr>
<th>성</th>
<td>홍</td>
</tr>
<tr>
<th>이름</th>
<td>길동</td>
</tr>
<tr><!-- (세로열)컬럼 병합 -->
<th rowspan="2">전화번호</th>
<td>123-456</td>
</tr>
<tr>
<!-- <th>전화번호</th> -->
<td>234-567</td>
</tr>
</table>
</div>
'HTML' 카테고리의 다른 글
| 링크,이미지 소스 / iframe : 웹페이지 안의 웹페이지 (0) | 2020.07.07 |
|---|---|
| 테이블셋팅 소스 (0) | 2020.07.07 |
| 글자, 사진 셋팅 연습문제 (0) | 2020.07.06 |
| HTML 글자, 이미지 소스 (0) | 2020.07.06 |
| Tomcat 설치방법 (0) | 2020.07.06 |


