
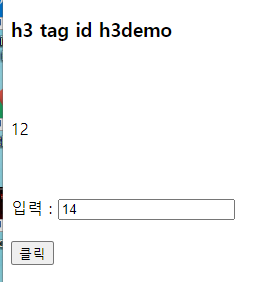
입력창에 숫자를 입력하면 자동으로 +2가 계산되어 입력되고
입력창은 +2의 값으로 자동 셋팅됨
<body>
<h3 id="h3demo"> h3 tag id h3demo</h3>
<br><br>
<p id="pdemo"> p tag id pdemo</p>
<br><br>
<!-- 입력창 -->
입력 : <input type="text" id="inputdemo" value="">
<br><br>
<button type="button" onclick="btnclick()">클릭 </button>
스크립트
<script type="text/javascript">
function btnclick() {
/* let str = document.getElementById('h3demo').innerHTML;
//h3demo의 글을 pdemo에 셋팅해줌 (getter해서 setter로 돌림)
document.getElementById('pdemo').innerHTML = str; */
//입력 : 에서 입력받은 값을 넣기 -> text창은 value로 가져옴
let str = document.getElementById('inputdemo').value;
document.getElementById('pdemo').innerHTML = str;
//text창에 입력하고 클릭하면 자동으로 World가 뜸
document.getElementById('inputdemo').value = parseInt(str) + 2;
}
</script>
</body>'Java Script > work' 카테고리의 다른 글
| 변수의 연산 (0) | 2020.07.09 |
|---|---|
| 라면 타이머 (0) | 2020.07.09 |
| 체육관 이용 요금. form으로 묶기 (0) | 2020.07.09 |
| 버튼 눌러 현재 시간 출력하기(타이머ver), 시간 set/get (0) | 2020.07.08 |
| 버튼클릭하여 원하는 값 출력 (0) | 2020.07.08 |



