/* 왼쪽정렬 */
#fullscreen{
float: left;
}/* 왼쪽 바깥쪽 여백 */
#leftup{
margin-left: 10px;
}/* 테두리 줄을 1개로 */
table{
border-collapse: collapse;
}/* 안쪽여백 */
td{
padding: 15px;/* 안쪽여백 */
}
/* 큰 원으로 찍히는 선(도트선) */
border: 3pc dotted;
/* 밑라인만 그어줌 */
border-bottom: 1px solid;margin
margin-top (상단 여백)
margin-right (오른쪽 여백)
margin-bottom (아래 여백)
margin-left (왼쪽 여백)[4면 한꺼번에 margin 지정하기]
table {
margin: 5px 7px 3px 0px; (위, 오른쪽, 아래, 왼쪽 순임)
}/* 테두리를 라운드 되게 */
border-radius: 0.5em;/*그라데이션 과 그림자~*/
background: linear-gradient(to bottom, #ddeeff, #aabbdd);
box-shadow: 3px 3px 6px 1px rgba(0,0,0,0.2);
/* 사진을 우측하단에 정렬 */
body{
background-image: url("./images/city.jpg");
background-repeat: no-repeat;
background-position: right bottom;/* 사진을 우측하단에 정렬 */
background-attachment: fixed;
}/* 확대해도 배경은 고정되게 하기 */
body{
width: 100%;
background: url(images/back.jpg) no-repeat center center fixed;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-bacground-size: cover;
background-size: cover;
}폰트 반투명
background-color: rgba(255,255,255,0.5);/* 0.5는 반투명 */

<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
/* fullScreen 속에 left와 right로 나눠 다시 구조를 나눠 셋팅 */
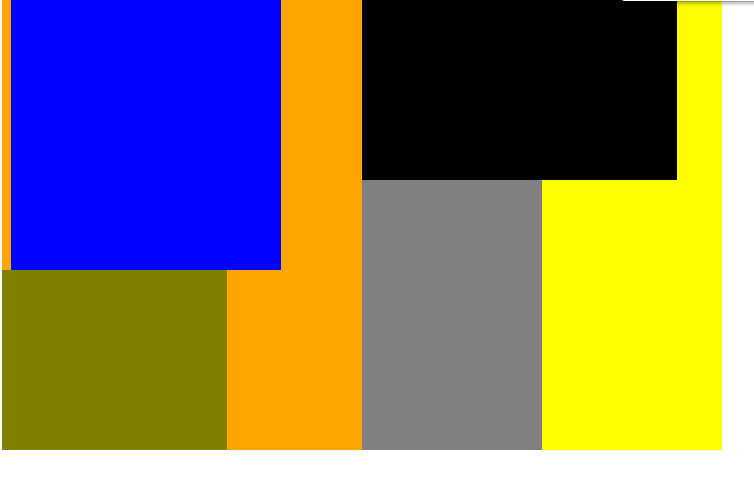
#fullScreen{/* 스크린 생성 */
width: 800px;
height: 500px;
background-color: red;
}
#left{
width: 400px;
height: 500px;
background-color: orange;
float: left;
}
#right{
width: 400px;
height: 500px;
background-color: yellow;
float: left;
}
#leftup{
width: 300px;
height: 300px;
background-color: blue;
margin-left: 10px;/* 왼쪽 바깥쪽 여백 */
}
#leftdown{
width: 250px;
height: 200px;
background-color: olive;
}
#rightup{
width: 350px;
height: 200px;
background-color: black;
}
#rightdown{
width: 200px;
height: 300px;
background-color: gray;
}
</style>
</head>
<body>
<div id="fullScreen">
<div id="left">
<div id="leftup">
</div>
<div id="leftdown">
</div>
</div>
<div id="right">
<div id="rightup">
</div>
<div id="rightdown">
</div>
</div>
</div>
</body>

<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
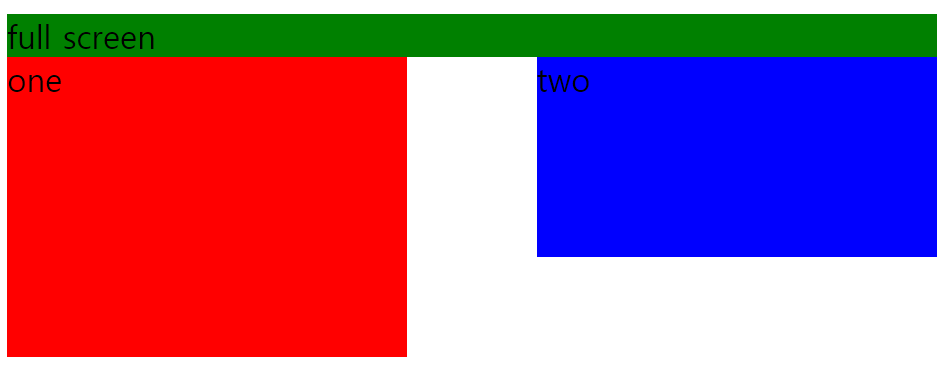
#fullscreen{
width: 100%;
height: 100%;
background-color: green;
/* margin0 auto; */
float: left;/* 왼쪽정렬 */
}
#one{
width: 200px;
height: 150px;
background-color: red;
float: left;
}
#two{
width: 200px;
height: 100px;
background-color: blue;
float: right;
}
</style>
</head>
<body>
<div id="fullscreen">
full screen
</div>
<div id="one">
one
</div>
<div id="two">
two
</div>
</body>

<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
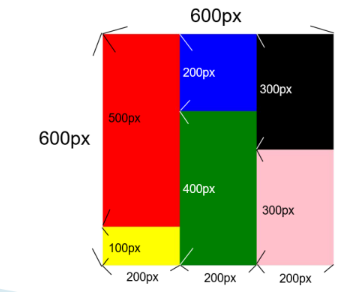
#fullScreen{
width: 600px;
height: 600px;
margin: 0 auto;
background-color: gray;
}
#left{
width: 200px;
float: left;
background-color: white;
}
#center{
width: 200px;
float: left;
background-color: white;
}
#right{
width: 200px;
float: left;
background-color: white;
}
.red{
width:200px;
height: 500px;
background-color: red;
}
.yellow{
width: 200px;
height: 100px;
background-color: yellow;
}
.blue{
width: 200px;
height: 200px;
background-color: blue;
}
.green{
width: 200px;
height: 400px;
background-color: green;
}
.black{
width: 200px;
height: 300px;
background-color: black;
}
.pink{
width: 200px;
height: 300px;
background-color: pink;
}
</style>
</head>
<body>
<div id="wrapper">
<div id="left">
<div class="red"></div>
<div class="yellow"></div>
</div>
<div id="center">
<div class="blue"></div>
<div class="green"></div>
</div>
<div id="right">
<div class="black"></div>
<div class="pink"></div>
</div>
</div>
</body>

<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
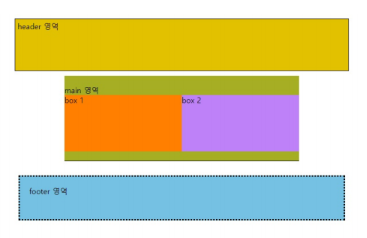
header{
width: 700px;
height: 100px;
background-color: #e2c100;
margin:0 auto;
padding: 5px;/* 안쪽 여백 */
border: 1px solid #000;
}
main{
width: 500px;
height: 150px;
background-color: #a6ae24;
margin:0 auto;
padding: 20px 0 20px 0;
border-bottom: 1px solid;/* 밑라인만 그어줌 */
}
#box1{
width: 250px;
height: 100px;
background-color: #ff8000;
float: left;
}
#box2{
width: 250px;
height: 100px;
background-color: #be81f7;
float: left;
}
footer{
width: 650px;
height: 50px;
background-color: #75c1e3;
margin : 30px auto;
padding: 20px;
border: 3pc dotted;/* 큰 원으로 찍히는 선 */
}
</style>
</head>
<body>
<header>
<p>header 영역</p>
</header>
<main>
<p>main 영역</p>
<div id="box1"><p>box 1</p></div>
<div id="box2"><p>box 2</p></div>
</main>
<footer>
<p>footer영역</p>
</footer>
</body>

<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
.boxClass{
background-color: white;
border: 1px solid #666666;
margin: 1em;
padding: 1em;
border-radius: 0.5em;/* 테두리를 라운드 되게 */
background: linear-gradient(to bottom, #ddeeff, #aabbdd);/*그라데이션*/
box-shadow: 3px 3px 6px 1px rgba(0,0,0,0.2);
font-style: italic;
}
</style>
</head>
<body>
<div class="boxClass">
CSS를 사용한 장식 테두리<br>
좋아하는 메시지를 작성합니다. ㅎㅎㅎㅎㅎㅎ~~
</div>
</body>'CSS' 카테고리의 다른 글
| CSS파일// js파일과 html호출하여 테이블 셋팅하기 (0) | 2020.07.13 |
|---|---|
| CSS 테이블 다루기 (0) | 2020.07.13 |
| 단어 여백설정, 정렬 (0) | 2020.07.13 |
| CSS 폰트 다루기 (0) | 2020.07.13 |
| CSS적용 방식 (0) | 2020.07.13 |



