
1. 내가한것
action 을 폼에 설정, jsp파일 다름.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
</head>
<body>
<div style="border: 2px solid skyblue; margin-left : 20;" >
<form action="NewFile.jsp" id="frm">
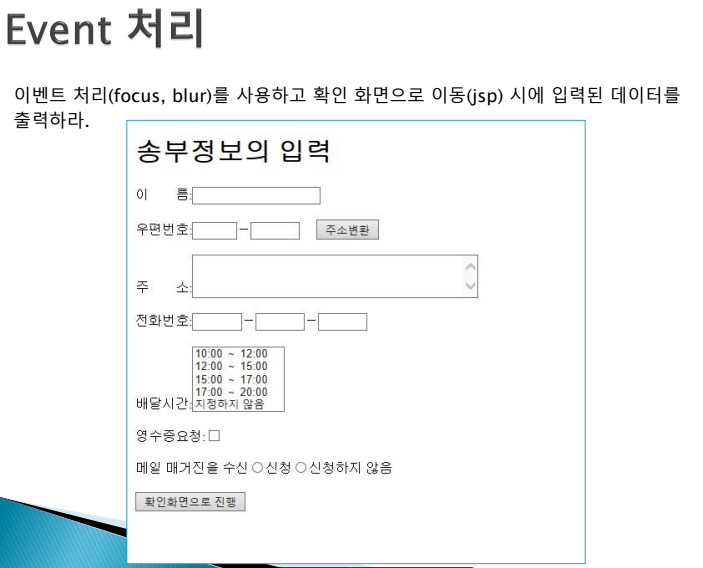
<h2>송부정보의 입력</h2>
이 름 : <input type="text" name="name" id="name"><br><br>
우편번호 : <input type="text" size="2" name="address1">
-<input type="text" size="2" name="address2">
<button type="button">주소변환</button>
<br> <br>
주 소 : <textarea rows="3" cols="60" name="area" id="area"></textarea> <br><br>
전화번호 : <input type="text" size="2" name="tell1">
-<input type="text" size="2" name="tell2">
-<input type="text" size="2" name="tell3"><br><br>
배달시간 : <select name="time" multiple="multiple">
<option value="지정하지 않음" selected="selected">지정하지 않음</option>
<option value="10:00 ~ 12:00">10:00 ~ 12:00</option>
<option value="12:00 ~ 15:00">12:00 ~ 15:00</option>
<option value="15:00 ~ 17:00">15:00 ~ 17:00</option>
<option value="17:00 ~ 20:00">17:00 ~ 20:00</option>
</select><br><br><br><br>
영수증요청 : <input type="checkbox" name="che" value="요청"><br><br>
메일 매거진을 수신 : <input type="radio" name="rd" value="신청">신청
<input type="radio" name="rd" value="신청하지 않음">신청하지 않음 <br>
<br>
<button id="send">확인화면으로 진행</button>
<br><br><br><br>
</form>
</div>
<script type="text/javascript">
$(document).ready(function() {
$('*').focus(function () {
$(this).css('background-color', '#00ff00');
});
$('*').blur(function () {
$(this).css('background-color', '#ffffff');
});
//버튼클릭
$("#send").click(function () {
//alert('send');
$('#frm').submit();
});
});
</script>
</body>
</html>
NewFile.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
//이름
String name = request.getParameter("name");
System.out.println("이름 : "+name);
//우편번호
String address1 = request.getParameter("address1");
String address2 = request.getParameter("address2");
System.out.println("우편번호 : "+address1+"-"+address2);
//주소
String area = request.getParameter("area");
System.out.println("주소 : "+area);
//전화번호
String tell1 = request.getParameter("tell1");
String tell2 = request.getParameter("tell2");
String tell3 = request.getParameter("tell3");
System.out.println("전화번호 : "+ tell1 + "-" + tell2 + "-" + tell3);
//배달시간
String time[] = request.getParameterValues("time");
for(int i=0; i<time.length; i++){
System.out.println("배달시간 : "+time[i]);
}
//영수증
String che = request.getParameter("che");
System.out.println("영수증요청여부 : "+ che);
//매거진
String rd[] = request.getParameterValues("rd");
for(int i=0; i<rd.length; i++){
System.out.println("매거진 수신여부 : "+ rd[i]);
}
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
</body>
</html>
2. 강사님ver
이름 안썼을경우 창뜨게함
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
</head>
<body>
<h1>송부 정보의 입력</h1>
<form id="sendFrm">
이름: <input type="text" name="name" id="_name" size="20">
<br><br>
우편번호: <input type="text" name="postNum1" size="10" maxlength="3">-<input type="text" name="postNum2" size="10" maxlength="4">
<button type="button">주소변환</button>
<br><br>
주소: <textarea rows="2" cols="50" name="address"></textarea>
<br><br>
배달시간:
<select name="trans" multiple="multiple">
<option value="10">10:00 ~ 12:00</option>
<option value="12">12:00 ~ 15:00</option>
<option value="15" selected="selected">15:00 ~ 17:00</option>
<option value="17">17:00 ~ 20:00</option>
<option value="0">지정하지 않음</option>
</select>
<br><br>
영수증 요청:<input type="checkbox" name="money">
<br><br>
매거진 수신:
<input type="radio" name="maga" value="신청" checked="checked">신청
<input type="radio" name="maga" value="신청하지 않음">신청하지 않음
<br><br>
<button type="button" id="btn">전송</button>
</form>
<script type="text/javascript">
$(document).ready(function() {
$("*").focus(function () {
$(this).css("background-color", "gray");
});
$('*').blur(function () {
$(this).css("background-color", "#ffffff");
});
$("#btn").on("click", function () {
if( $("#_name").val() == "" ){
alert("이름을 기입해 주십시오");
}
else{
alert('click');
$("#sendFrm").attr("action", "NewFile.jsp");
// $("#sendFrm").attr("target", "_blank");
$("#sendFrm").submit();
}
});
});
</script>
</body>
</html>
NewFile.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
String name = request.getParameter("name");
String pnum1 = request.getParameter("postNum1");
String pnum2 = request.getParameter("postNum2");
String address = request.getParameter("address");
String trans[] = request.getParameterValues("trans");
String money = request.getParameter("money");
String maga = request.getParameter("maga");
%>
<%
out.println("이름:" + name + "<br>");
out.println("우편번호:" + pnum1 + "-" + pnum2 + "<br>");
out.println("주소:" + address + "<br>");
for(int i = 0;i < trans.length; i++){
out.println("배달시간:" + trans[i] + "<br>");
}
out.println("영수증:" + money + "<br>");
out.println("매거진신청 여부:" + maga + "<br>");
%>
'JQuery > work' 카테고리의 다른 글
| ul,li의 선택항목 구하기 //차 (0) | 2020.07.17 |
|---|---|
| 뉴스기사 읽어오기 전 // 로딩중... (0) | 2020.07.17 |
| append와 prepend로 추가하기 (0) | 2020.07.16 |
| 블로그//답글입력 (0) | 2020.07.16 |
| radio와 checkBox (0) | 2020.07.16 |

