
index
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<%
response.sendRedirect("hello.do");
%>
</body>
</html>
HelloController.java
package bit.com.a;
import java.util.ArrayList;
import java.util.Date;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import org.slf4j.Logger;
import org.slf4j.LoggerFactory;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.ResponseBody;
import bit.com.a.dto.Human;
import bit.com.a.dto.MyClass;
@Controller
public class HelloController {
private static Logger logger = LoggerFactory.getLogger(HelloController.class);
//1번
@RequestMapping(value = "hello.do", method = RequestMethod.GET)
public String hello(Model model) {
logger.info(" hello " + new Date()); //hello는 메소드
MyClass cls = new MyClass(1001, "홍길동");
model.addAttribute("mycls", cls); //setAttribute와 동일, 짐싸
return "hello"; //가야 될 .jsp파일
}
//2번
@RequestMapping(value = "move.do", method = RequestMethod.GET)
public String move() {
logger.info(" move " + new Date());
// 이동만
return "redirect:/hello.do"; //sendRedirect와 동일하며 컨드롤러->컨트롤러 이동방법
// 짐가지고 이동
//return "forward:/hello.do"; //forward
}
//3번
@ResponseBody //ajax 사용시 반드시 추가할 것
@RequestMapping(value = "idcheck.do", method = RequestMethod.GET,
produces = "application/String; charset=utf-8")
public String idcheck(String id) {
logger.info(" idcheck " + new Date());
logger.info(" id: " + id);
String str = "오케이";
return str;
}
// 4번
@ResponseBody
@RequestMapping(value = "account.do", method = RequestMethod.POST)
public Map<String, Object> account(Human my){
logger.info("account" + new Date());
logger.info(my.toString()); //콘솔에
//DB로 접근하는 처리
Map<String, Object> map = new HashMap<String, Object>();
map.put("message", "내가보낸 메세지입니다");
map.put("name", "정수동");
return map;
}
//5번
@ResponseBody
@RequestMapping(value = "updateUser.do", method = RequestMethod.POST)
public Map<String, Object> updateUser(@RequestBody Map<String, Object> map){ //map으로 받아 들이는데 필요함
logger.info("updateUser"+ new Date());
logger.info(map.get("name")+""); //name은 Object라서 ""로 info에 문자열로 넣어줌
logger.info(map.get("tel")+"");
logger.info(map.get("email")+"");
logger.info(map.get("birth")+"");
//DB로 접근하는 처리
Map<String, Object> rmap = new HashMap<String, Object>();
rmap.put("message", "내가보낸 메세지2");
rmap.put("test", "리멥");
return rmap;
}
@ResponseBody
@RequestMapping(value = "pass.do", method = RequestMethod.POST)
public List<MyClass> mylist(MyClass mycls){
logger.info(mycls.toString());
List<MyClass> list = new ArrayList<MyClass>();
//list.add(index, element);
list.add(0, new MyClass(1,"a"));
return list;
}
}
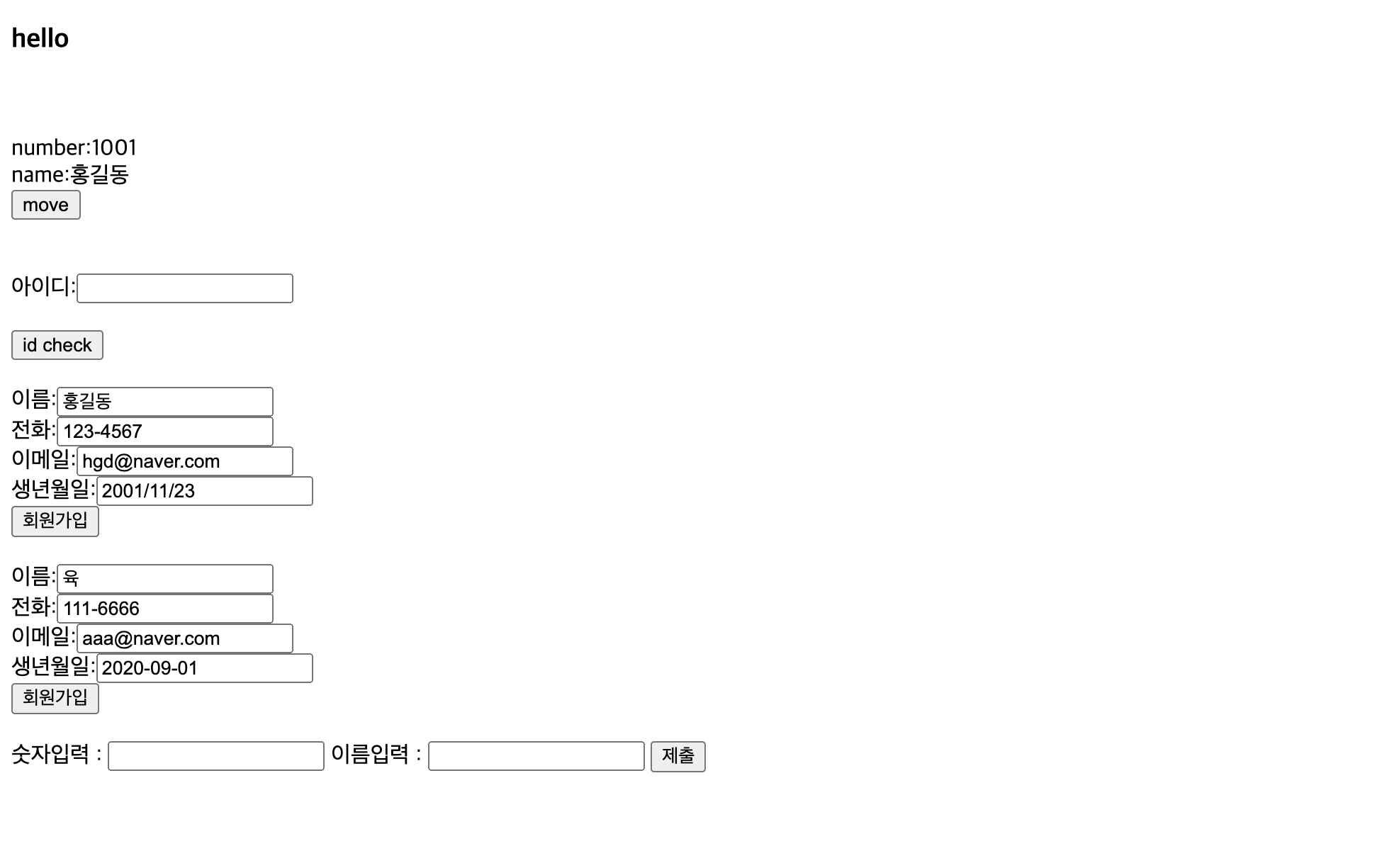
hello.jsp
<%@page import="bit.com.a.dto.MyClass"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>hello</title>
<script type="text/javascript" src="http://code.jquery.com/jquery-2.1.4.js"></script>
</head>
<body>
<h3>hello</h3>
<!-- 1번 : HelloController -->
<%
MyClass cls = (MyClass)request.getAttribute("mycls");
%>
number:<%=cls.getNumber() %><br>
name:<%=cls.getName() %><br>
<br><br>
<!-- EL tag 사용 -->
number:${mycls.number }<br>
name:${mycls.name }<br>
<!--2번 -->
<form action="move.do">
<input type="submit" value="move">
</form>
<br><br>
<!-- 3번 -->
아이디:<input type="text" id="checkid"><br>
<br>
<button type="button" id="_check" onclick="idcheck()">id check</button>
<script type="text/javascript">
function idcheck(){
$.ajax({
url:"./idcheck.do",
type:"get",
//data:"id="+$("#checkid").val(),
data:{ id:$("#checkid").val()},
success:function( data ){
alert('success');
alert(data);
},
error:function(){
alert('error');
}
});
}
</script>
<br><br>
<!-- 4번 : 여러명의데이터 -->
<!--
Json(jsp) -> Object(-map)(controller) -> json(-String)(jsp)
-->
이름:<input type="text" id="_name" value="홍길동"><br>
전화:<input type="text" id="_phone" value="123-4567"><br>
이메일:<input type="text" id="_email" value="hgd@naver.com"><br>
생년월일:<input type="text" id="_birth" value="2001/11/23"><br>
<button type="button" id="account">회원가입</button>
<script type="text/javascript">
$("#account").click(function() {
//alert('account');
//Json으로 묶어 -> Controller 로 받음
// 그 후 Controller에서 Map 으로 받음
let human = {
name:$("#_name").val(),
tel:$("#_phone").val(),
email:$("#_email").val(),
birth:$("#_birth").val()
};
$.ajax({
url:"./account.do",
type:'post',
dataType:'json',
data:human,
async:true,
success:function( resp ){
//alert('success');
alert(resp.message); //내가보낸 메세지입니
alert(resp.name); //정수동
},
error:function(){
alert('error');
}
});
});
</script>
<!-- 5번 : 한명의 데이터 -->
<!--
Json(jsp) -> Object(controller) -> Json(jsp)
-->
<br><br>
이름:<input type="text" id="name1" value="육"><br>
전화:<input type="text" id="phone1" value="111-6666"><br>
이메일:<input type="text" id="email1" value="aaa@naver.com"><br>
생년월일:<input type="text" id="birth1" value="2020-09-01"><br>
<button type="button" id="account1">회원가입</button>
<script type="text/javascript">
$("#account1").on("click",function(){
//alert('account1');
let data = {};
data["name"] = $("#name1").val();
data['tel'] = $("#phone1").val();
data['email'] = $("#email1").val();
let birth = $("#birth1").val(); //날짜인 경우에
data["birth"] = birth.replace(/-/g, ""); //날짜가 2020-12-26이렇게 쓰여있어야 -> 20201226으로 토큰삭제
//alert(data["birth"]);
$.ajax({
url:"updateUser.do",
type:"post",
datatype:'json',
data:JSON.stringify(data), //Json을 문자열로 변경 JSON.stringify(str) <-> parse
contentType:'application/json',
success:function(resp){
alert('success');
alert(resp.message); //내가보낸 메세지2
alert(resp.test); //리멥
},
error:function(){
alert('error');
}
});
});
</script>
<!-- 연습문제 -->
<!--
입력: number, name
받아서 Json으로 보내면
controller에서 받아서 list (3개데이터) 로 보내고 web에서 확인하기
-->
<br><br>
숫자입력 : <input type="text" id="num">
이름입력 : <input type="text" id="name">
<button type="button" id="_pass">제출</button>
<br>
<script type="text/javascript">
$("#_pass").click(function() {
alert('gg');
let data = {};
data["name"] = $("#name").val();
data["number"] = $("#num").val();
$a.jax({
url:"pass.do",
type:"post",
data:{ number:$("#num".val(), name:$("#name").val())}
success: function(list){
alert('success');
alert(JSON.stringify(list));
},
error:function(){
alert('error');
}
});
});
</script>
</body>
</html>
WEB-INF/web.xml
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://xmlns.jcp.org/xml/ns/javaee" xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_3_1.xsd" version="3.1">
<display-name>sample01</display-name>
<welcome-file-list>
<welcome-file>index.html</welcome-file>
<welcome-file>index.htm</welcome-file>
<welcome-file>index.jsp</welcome-file>
<welcome-file>default.html</welcome-file>
<welcome-file>default.htm</welcome-file>
<welcome-file>default.jsp</welcome-file>
</welcome-file-list>
<servlet>
<servlet-name>dispatcherServlet</servlet-name>
<servlet-class>
org.springframework.web.servlet.DispatcherServlet
</servlet-class>
<!-- servlet-context.xml파일을 불러 -->
<init-param>
<param-name>contextConfigLocation</param-name>
<param-value>
/WEB-INF/spring/servlet-context.xml
</param-value>
</init-param>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>dispatcherServlet</servlet-name>
<!-- <url-pattern>/</url-pattern> -->
<url-pattern>*.do</url-pattern>
</servlet-mapping>
<!-- filter : 중간처리 A -> B -->
<!-- 한글 설정 -->
<filter>
<filter-name>encodingFilter</filter-name>
<filter-class>
org.springframework.web.filter.CharacterEncodingFilter
</filter-class>
<init-param>
<param-name>encoding</param-name>
<param-value>UTF-8</param-value>
</init-param>
<init-param>
<param-name>forceEncoding</param-name>
<param-value>true</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>encodingFilter</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
</web-app>
WEB-INF/spring/
sevlet-context.xml
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:context="http://www.springframework.org/schema/context"
xmlns:mvc="http://www.springframework.org/schema/mvc"
xsi:schemaLocation="http://www.springframework.org/schema/mvc http://www.springframework.org/schema/mvc/spring-mvc-4.3.xsd
http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans.xsd
http://www.springframework.org/schema/context http://www.springframework.org/schema/context/spring-context-4.3.xsd">
<!-- spring MVC annotation(주석문, 지시문)을 사용하기 위한 설정 -->
<context:annotation-config />
<!-- viewResolver 설정(사용자의 view의 위치, 확장자 명) -->
<bean id="viewResolver" class="org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name="prefix" value="/WEB-INF/views/"></property> <!-- view경로 -->
<property name="suffix" value=".jsp"></property> <!-- 확장자명 -->
</bean>
<!--
InternalResourceViewResolver viewResolver = new InternalResourceViewResolver();
viewResolver.prefix = "/WEB-INF/views/";
viewResolver.suffix = ".jsp";
-->
<!-- java 공통 팩키지 -->
<context:component-scan base-package="bit.com.a" />
<!-- ajax 주석문 사용 허가 -->
<mvc:annotation-driven/>
<!-- spring에서 처리 할 수 없는 요청은 tomcat에 위임하겠다 -->
<mvc:default-servlet-handler/>
</beans>'Spring' 카테고리의 다른 글
| 자료실 스프링 (0) | 2020.09.14 |
|---|---|
| tiles 타일즈로 화면넘기기(예) (0) | 2020.09.09 |
| 페이지네이션 pagination 파일 (0) | 2020.09.09 |
| 페이징/서치/search jsp로 불러오기 (0) | 2020.09.09 |
| 코어, 타일즈 태그 (0) | 2020.09.07 |
