form
- resource : textfield, button, textArea, Check box, radio button
Attribute(속성 값) -> 목적 : 접근하기위한 요소(element)
id : 현재 페이지에서 1개만 적용된다. Java Script
class : (디자인적 요소)다중으로 사용가능하다. CSS, Java Script
name : 서버에 값을 전달(웹서버를 통해 DB서버를 접근). 1개만 사용
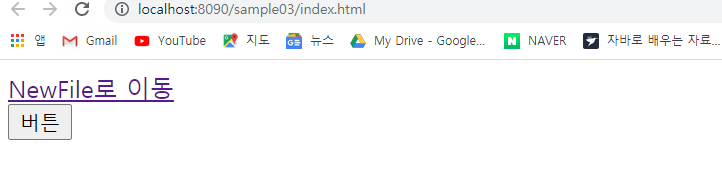
1. 버튼을 통한 액션

<body>
<!-- 링크를 통한 이동 -->
<a href="NewFile.jsp">NewFile로 이동</a>
<br>
<!-- 리소스를 통한 이동 -->
<input type="submit" value="버튼"> <!-- 화면에서 액션을 취할곳 (버튼은 하나)-->
</body>
2. ID, PW 창 생성

<body>
<form action="NewFile.jsp"> <!-- 액션이 취해질 문서이름 -->
ID : <input type="text" name="id" value="id를 입력해주세요">
<br>
Password : <input type="password" name="pwd" value="">
<br>
<!-- 리소스를 통한 이동 -->
<input type="submit" value="버튼"> <!-- 화면에서 액션을 취할곳 (버튼은 하나)-->
</form>
</body>
3. 버튼클릭하면 id,pwd값 받기
(같은 파일에 JSP파일 생성 후
name 값을 자바로 받아 출력)


<body>
<%-- 주석문 Java Server Page = html + java --%>
<%--
// Java 영역 : Dao(Singleton: model쪽 Server코드) 호출가능
--%>
<!-- name에 입력된 id와 pw값 넘겨받기 -->
<%
String id = request.getParameter("id");
System.out.println("id : " + id);
String pwd = request.getParameter("pwd");
System.out.println("password : " + pwd);
%>
</body>


HTML
<!-- HTML5 대표 기능 -->
<!-- 숫자입력칸 -->
<form action="NewFile2.jsp"> <!-- 액션이 취해질 문서이름 -->
number:<input type="number" name="num" max="5" min="1">
<br>
<!-- 달력 -->
date:<input type="date" name="date">
<br>
<!-- 색상도 -->
color:<input type="color" name="color" value="#ff0000"><!-- value=red로 초기화해놓음 -->
<br>
<!-- 가로 슬라이드바 -->
range:<input type="range" name="range" max="10" min="0">
<br>
<!-- 검색창 -->
search:<input type="search" name="search">
<br><br><br>
<input type="submit" value="입력완료">
</form>JSP
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<%
String num = request.getParameter("num");
System.out.println("입력하신 숫자는 "+ num + "입니다");
String date = request.getParameter("date");
System.out.println("입력하신 날짜는 "+ date + "입니다");
String color = request.getParameter("color");
System.out.println("입력하신 컬러는 "+ color + "입니다");
String range = request.getParameter("range");
System.out.println("입력하신 값는 "+ range + "입니다");
String search = request.getParameter("search");
System.out.println("입력하신 검색어는 "+ search + "입니다");
%>
</body>
</html>


<!-- 체크박스 -->
Check Box & Radio Button<br>
<form action="NewFile1.jsp">
<input type="checkbox" name="hobby" value="패션"> 패션 <br>
<input type="checkbox" name="hobby" value="음약"> 음악 <br>
<input type="checkbox" name="hobby" value="게임"> 게임 <br>
<br>
<!-- Radio Button 단일선택 -->
<input type="radio" name="car" value="벤츠" checked="checked">벤츠<br>
<input type="radio" name="car" value="아우디">아우디<br>
<input type="radio" name="car" value="BMW">BMW<br>
<br>
<input type="submit" value="취미">
</form><%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
//String ho = request.getParameter("hobby");//name이 한개일경우
//System.out.println("hobby : " + ho);
String ho[] = request.getParameterValues("hobby");
if(ho != null && ho.length > 0){
for(int i = 0; i < ho.length; i++){
System.out.println("hobby" + (i+1) +" : " + ho[i]);
}
}
String car = request.getParameter("car");
System.out.println("car : " + car);
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
</body>
</html>
<!-- ComboBox, Select -->

다중선택 가능하게 셋팅, 기본설정은 바나나!
<!-- ComboBox, Select -->
Select == Choice == ComboBox
<br>
<form action="NewFile3.jsp">
<select name="fname" multiple="multiple"><!-- 다중 선택하기 설정 -->
<option value="사과">Apple</option>
<option value="배">Pear</option>
<option value="바나나" selected="selected">Banana</option><!-- 바나나로 미리선택 -->
<option value="포도">Grape</option>
</select>
<input type="submit" value="과일">
</form>
<!-- textArea -->

<textarea rows="10" cols="30">초기값 설정을 원할경우 입력</textarea>

<video width="400" controls="controls">
<source src="mov_bbb.mp4" type="video/mp4">
<!-- <source src="mov_bbb.ogg" type="video/ogg"> ogg파일도 됨-->
</video>
'HTML' 카테고리의 다른 글
| 텍스트 소스 (0) | 2020.07.07 |
|---|---|
| Form, name소스 (0) | 2020.07.07 |
| 링크,이미지 소스 / iframe : 웹페이지 안의 웹페이지 (0) | 2020.07.07 |
| 테이블셋팅 소스 (0) | 2020.07.07 |
| 테이블, 게시판 기본 (0) | 2020.07.07 |

