
CSS Cascading Style Sheet - Dream Weaver
문자의 컬러, 종류, 형태지정
배경색을 지정, 이미지 셋팅
테두리 설정
각종 Tag, id, class에 형태를 추가 할 수 있다.
<!-- 1. internal 방식(헤드에 선언해놓고 밑에서 적용되게 하는 방식) -->
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<!-- 1. internal 방식(헤드에 선언해놓고 밑에서 적용되게 하는 방식) -->
<style type="text/css">
p{
font-size: 14pt;
}
#p1{/* #은 지정 할 tag id */
color: red;
font-size: 20pt;
}
.p2{ /* .은 지정 할 class id */
color: #0000ff;
font-size: 24pt;
}
p.p2{/* p Tag안의 p2를 특별지정 */
color: #ffff00;
}
</style>
</head>
<!-- 2. inline 방식(라인안에 기입하는 방식 : body) -->
<body>
<!-- 2. inline 방식(라인안에 기입하는 방식 : body) -->
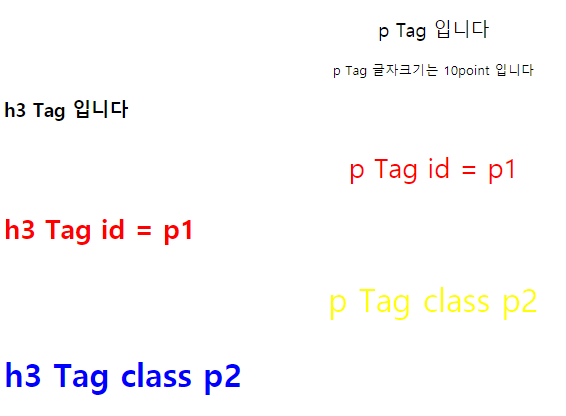
<p style="font-size: 10pt">p Tag 글자크기는 10point 입니다</p>
<!-- style : attribute(변경 불가능), font-size : property(종류변경(선택) 가능) -->
<h3>h3 Tag 입니다</h3>
<!-- 헤드에서 internal 방식으로 설정 #p1
CSS의 기능은 id 2다중 사용가능 -->
<p id="p1">p Tag id = p1</p>
<h3 id="p1">h3 Tag id = p1</h3>
<!-- class -->
<p class="p2">p Tag class p2</p>
<h3 class="p2">h3 Tag class p2</h3>
</body>
<!-- 3. External 방식 (링크를 통해 외부에서 style.scc 파일을 불러옴)-->
<head>
<!-- 3. External 방식 (링크를 통해 외부에서 style.css파일 불러옴)-->
<link rel="stylesheet" type="text/css" href="./style.css">
</head>파일 style.css
p{
text-align: center;
}
'CSS' 카테고리의 다른 글
| CSS파일// js파일과 html호출하여 테이블 셋팅하기 (0) | 2020.07.13 |
|---|---|
| CSS 테이블 다루기 (0) | 2020.07.13 |
| CSS div 다루기 (0) | 2020.07.13 |
| 단어 여백설정, 정렬 (0) | 2020.07.13 |
| CSS 폰트 다루기 (0) | 2020.07.13 |



